html图书管理系统设计
时间:2024-09-26 来源:网络 人气:
引言

随着信息技术的飞速发展,图书管理系统的需求日益增长。传统的纸质图书管理方式已经无法满足现代图书馆对信息处理和管理的需求。HTML图书管理系统作为一种基于网页的前端技术,以其易用性、跨平台性和低成本等优势,成为了图书馆信息化建设的重要工具。本文将详细介绍HTML图书管理系统的设计思路、功能模块以及实现方法。
一、设计思路

HTML图书管理系统设计遵循以下原则:
用户友好:界面简洁、操作便捷,降低用户学习成本。
模块化设计:将系统功能划分为多个模块,便于维护和扩展。
数据驱动:采用数据库存储图书和读者信息,提高数据安全性。
响应式设计:适应不同设备屏幕尺寸,提升用户体验。
二、功能模块

HTML图书管理系统主要包括以下功能模块:
1. 图书信息管理
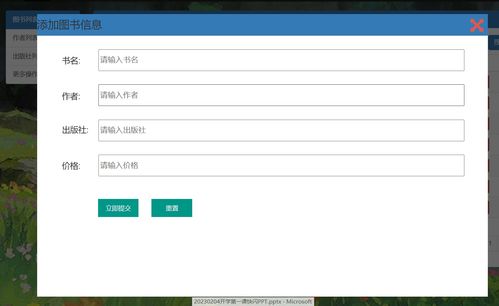
图书信息管理模块包括图书的录入、修改、删除和查询等功能。用户可以录入图书的基本信息,如书名、作者、出版社、ISBN号等,并对图书信息进行修改和删除操作。同时,用户可以根据书名、作者、出版社等条件进行图书查询。
2. 读者信息管理
读者信息管理模块包括读者的录入、修改、删除和查询等功能。用户可以录入读者的基本信息,如姓名、性别、联系方式等,并对读者信息进行修改和删除操作。同时,用户可以根据姓名、联系方式等条件进行读者查询。
3. 借阅管理
借阅管理模块包括借阅图书、归还图书和续借图书等功能。用户可以在线借阅图书,并在规定时间内归还。系统自动记录借阅记录,并生成借阅清单和逾期罚款等信息。
4. 查询功能
查询功能模块允许用户根据图书名称、作者、出版社等条件进行图书查询,也可以根据读者姓名、联系方式等条件进行读者查询。
5. 统计功能
统计功能模块可以统计图书的借阅情况、读者的借阅情况和图书馆的库存情况等,生成相应的报表和图表,为图书馆管理者提供决策依据。
三、实现方法

HTML图书管理系统采用以下技术实现:
前端技术:HTML、CSS、JavaScript、jQuery、Ajax等。
后端技术:Java、Python、PHP等。
数据库技术:MySQL、Oracle等。
具体实现步骤如下:
设计数据库表结构,包括图书信息表、读者信息表、借阅信息表等。
编写前端页面,包括登录页面、图书信息管理页面、读者信息管理页面、借阅管理页面等。
编写后端代码,实现业务逻辑处理和数据交互。
编写数据库操作代码,实现数据存储和查询。
进行系统测试,确保系统稳定性和可靠性。
HTML图书管理系统作为一种基于网页的前端技术,具有易用性、跨平台性和低成本等优势,是图书馆信息化建设的重要工具。本文详细介绍了HTML图书管理系统的设计思路、功能模块以及实现方法,为图书馆管理者提供了有益的参考。
随着技术的不断发展,HTML图书管理系统将不断完善和优化,为图书馆提供更加高效、便捷的服务。
五、展望

未来,HTML图书管理系统将朝着以下方向发展:
智能化:引入人工智能技术,实现智能推荐、智能借阅等功能。
移动化:优化移动端体验,实现手机、平板等设备的访问。
云化:将系统部署在云端,实现跨地域、跨机构的资源共享。
HTML图书管理系统将在图书馆信息化建设中发挥越来越重要的作用,为读者提供更加优质的服务。
相关推荐
教程资讯
教程资讯排行