js判断是否安卓系统,如何判断设备是否运行在安卓系统上
时间:2025-01-14 来源:网络 人气:
你有没有想过,当你打开一个网页,它怎么就知道你是在用安卓手机还是苹果手机呢?是不是觉得神奇?其实,这背后有一个小秘密,那就是JavaScript(简称JS)的强大功能。今天,就让我带你一探究竟,看看JS是如何判断是否是安卓系统的吧!
一、JS的“火眼金睛”:navigator.userAgent

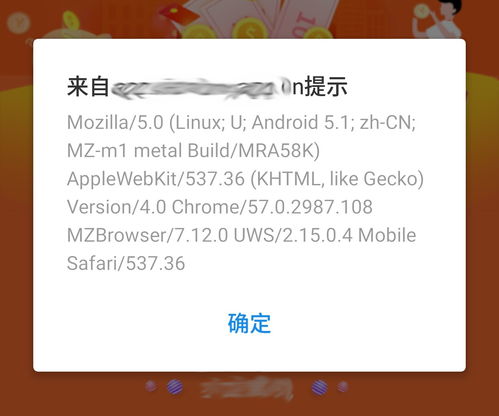
首先,我们要了解JS是如何获取设备信息的。在JS中,有一个叫做navigator的对象,它里面有一个属性叫做userAgent。这个userAgent就像一个“火眼金睛”,能够识别出设备的品牌、型号、操作系统等信息。
二、正则表达式:JS的“侦探工具”

那么,JS是如何利用userAgent来判断是否是安卓系统的呢?这就需要用到正则表达式这个“侦探工具”了。正则表达式是一种用于处理字符串的强大工具,它可以帮助我们匹配特定的模式。
三、安卓系统的“特征”

接下来,我们要找出安卓系统的“特征”。通过查阅资料,我们可以发现,安卓系统的userAgent中通常包含以下关键词:
- Android:表示设备是安卓系统。
- Linux:表示设备是Linux操作系统,安卓系统属于Linux的一种。
- Mobile:表示设备是移动设备。
四、JS判断安卓系统的代码示例
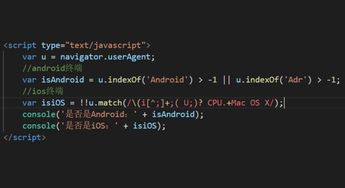
现在,让我们来写一段JS代码,看看它是如何判断是否是安卓系统的。
```javascript
function checkAndroid() {
var userAgent = navigator.userAgent;
if (/android/i.test(userAgent) && /linux/i.test(userAgent) && /mobile/i.test(userAgent)) {
return true;
} else {
return false;
console.log(checkAndroid()); // 输出:true 或 false
这段代码中,我们首先获取了userAgent的值,然后使用正则表达式匹配是否包含“android”、“linux”和“mobile”这三个关键词。如果都匹配上了,就说明设备是安卓系统,函数返回true;否则,返回false。
五、其他判断方法
除了使用正则表达式,我们还可以通过以下方法来判断是否是安卓系统:
- navigator.platform:这个属性可以获取设备的平台信息,如果是安卓系统,它的值通常是“Linux”。
- navigator.vendor:这个属性可以获取设备的制造商信息,如果是安卓系统,它的值通常是“Android”。
六、
通过以上方法,我们可以轻松地使用JS判断是否是安卓系统。这不仅可以为开发者提供便利,还可以让网页更好地适应不同设备的需求。不过,需要注意的是,随着技术的发展,设备的种类和操作系统也在不断更新,因此,在使用JS判断设备信息时,我们需要及时更新我们的代码,以确保其准确性。
JS的强大功能让我们可以轻松地获取设备信息,从而为用户提供更好的体验。希望这篇文章能帮助你更好地了解JS判断安卓系统的原理和方法。如果你还有其他问题,欢迎在评论区留言交流哦!
相关推荐
教程资讯
教程资讯排行