nodejs订单系统,基于Node.js的订单系统设计与实现
时间:2024-12-04 来源:网络 人气:
基于Node.js的订单系统设计与实现

Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。由于其高性能、轻量级和跨平台的特点,Node.js在构建实时应用和服务器端应用方面越来越受欢迎。本文将介绍如何利用Node.js的异步特性,结合Vue.js和ElementUI等前端技术,实现一个功能完善的订单系统。
二、系统需求分析

用户注册与登录
商品浏览与搜索
购物车管理
订单创建与支付
订单查询与跟踪
用户评价与反馈
根据这些需求,我们可以将订单系统分为前端和后端两部分。前端负责用户界面展示和交互,后端负责数据处理和业务逻辑处理。
三、技术选型

在技术选型方面,我们可以选择以下技术栈:
后端:Node.js、Express框架
数据库:MySQL
前端:Vue.js、ElementUI
支付接口:支付宝、微信支付
Node.js和Express框架可以快速搭建后端服务,Vue.js和ElementUI可以构建用户友好的前端界面,MySQL作为关系型数据库可以存储订单数据,支付宝和微信支付提供支付接口。
四、系统设计

以下是订单系统的基本设计:
1. 用户模块
用户模块负责用户注册、登录、信息管理等功能。用户可以通过注册和登录获取账号,并进行个人信息的管理。
2. 商品模块
商品模块负责商品信息的展示、搜索、分类等功能。用户可以浏览商品,并通过搜索找到心仪的商品。
3. 购物车模块
购物车模块负责用户添加商品、修改数量、删除商品等功能。用户可以将商品添加到购物车,并进行后续的购买操作。
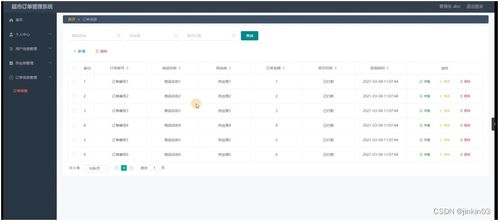
4. 订单模块
订单模块负责订单的创建、支付、查询、跟踪等功能。用户可以创建订单,选择支付方式,并实时跟踪订单状态。
5. 支付模块
支付模块负责与支付宝、微信支付等第三方支付接口的集成,实现订单支付功能。
五、实现与部署

在实现订单系统时,我们需要遵循以下步骤:
搭建开发环境,包括Node.js、Express、Vue.js、ElementUI等。
设计数据库结构,创建MySQL数据库和相应的表。
编写后端代码,实现用户模块、商品模块、购物车模块、订单模块、支付模块等功能。
编写前端代码,实现用户界面和交互功能。
进行系统测试,确保系统功能完善、性能稳定。
部署系统,将系统部署到服务器上,供用户使用。
在部署过程中,我们需要注意以下几点:
确保服务器环境稳定,避免系统崩溃。
优化数据库性能,提高查询速度。
加强系统安全,防止数据泄露和恶意攻击。
教程资讯
教程资讯排行