html博客系统
时间:2024-11-13 来源:网络 人气:
HTML博客系统的设计与实现
在互联网时代,个人博客已经成为许多用户分享知识、展示才华的重要平台。HTML博客系统作为一种基于HTML、CSS和JavaScript的轻量级博客平台,因其易于搭建、维护和扩展的特点,受到了广泛关注。本文将详细介绍HTML博客系统的设计与实现过程,旨在帮助读者了解如何从零开始构建一个功能齐全、符合搜索引擎标准的个人博客。
一、系统概述

HTML博客系统主要由以下几个模块组成:
1. 用户模块:负责用户注册、登录、信息管理等功能。

2. 文章模块:负责文章的发布、编辑、删除、分类等功能。

3. 评论模块:负责用户对文章的评论、回复等功能。

4. 搜索模块:负责对博客内容进行搜索,提高用户体验。

5. 后台管理模块:负责对博客系统进行整体管理,包括用户、文章、评论等。

二、系统设计

2.1 技术选型

1. 前端技术:HTML、CSS、JavaScript、jQuery。

2. 后端技术:Node.js、Express。

3. 数据库:MySQL。

2.2 系统架构

HTML博客系统采用前后端分离的架构,前端负责展示和交互,后端负责数据处理和业务逻辑。具体架构如下:
- 前端:使用HTML、CSS和JavaScript编写页面,通过jQuery实现与后端的交互。

- 后端:使用Node.js和Express框架搭建服务器,处理前端请求,与MySQL数据库进行交互。

- 数据库:存储用户、文章、评论等数据。

2.3 功能模块设计

2.3.1 用户模块

1. 注册:用户输入用户名、密码、邮箱等信息,系统验证信息后注册成功。

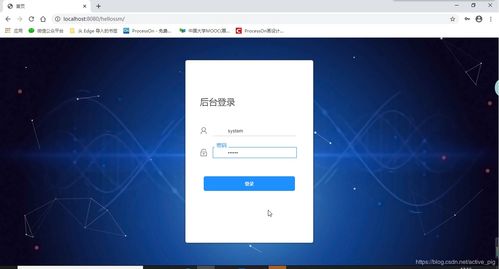
2. 登录:用户输入用户名和密码,系统验证信息后登录成功。

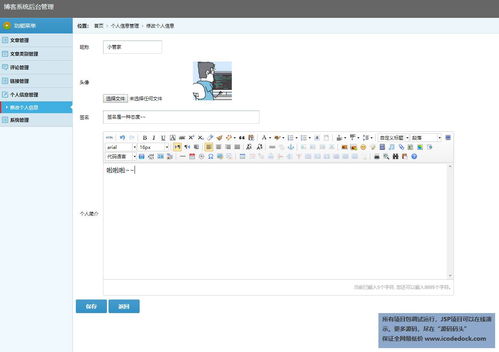
3. 信息管理:用户可以修改个人信息,如用户名、密码、邮箱等。

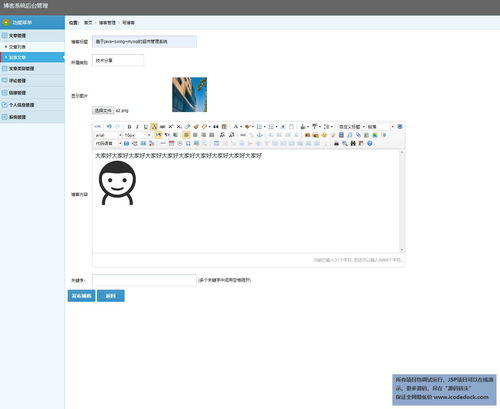
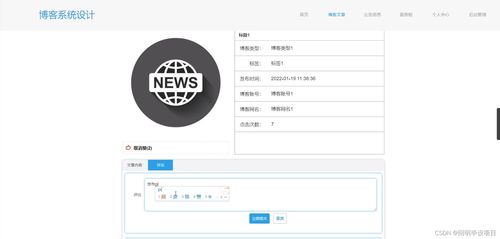
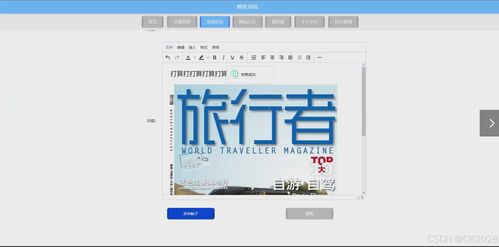
2.3.2 文章模块

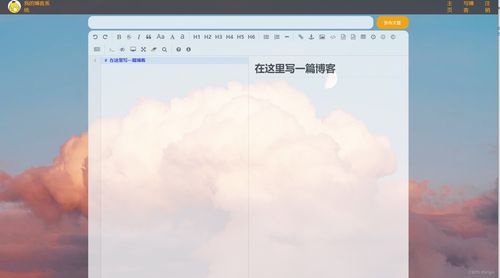
1. 发布:用户登录后,可以发布文章,包括标题、内容、分类等信息。

2. 编辑:用户可以编辑已发布的文章,修改标题、内容、分类等。

3. 删除:用户可以删除自己发布的文章。

2.3.3 评论模块

1. 评论:用户可以对文章进行评论,发表自己的观点。

2. 回复:用户可以对其他用户的评论进行回复。

2.3.4 搜索模块

1. 搜索:用户输入关键词,系统根据关键词搜索相关文章。

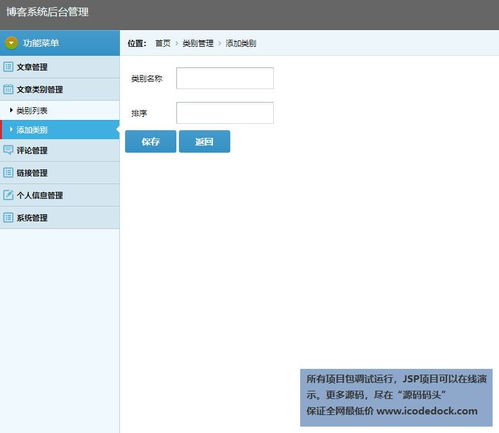
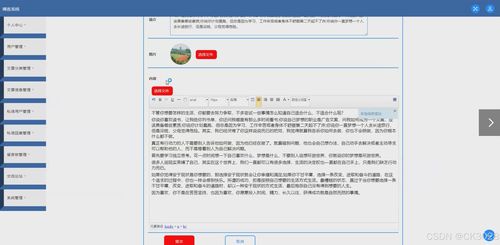
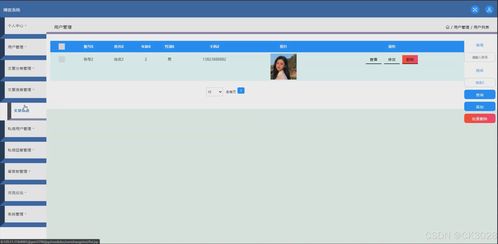
2.3.5 后台管理模块

1. 用户管理:管理员可以查看、编辑、删除用户信息。

2. 文章管理:管理员可以查看、编辑、删除文章。

3. 评论管理:管理员可以查看、编辑、删除评论。

三、实现过程

3.1 前端实现

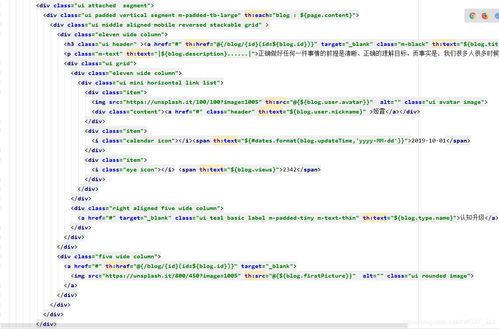
1. 页面布局:使用HTML和CSS进行页面布局,包括头部、导航栏、主体内容、页脚等。

2. 交互设计:使用JavaScript和jQuery实现页面交互,如文章发布、评论提交等。

3.2 后端实现

1. 服务器搭建:使用Node.js和Express框架搭建服务器。

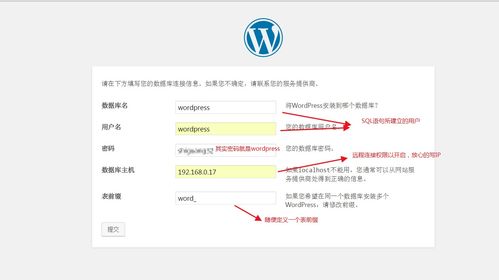
2. 数据库连接:使用MySQL数据库存储用户、文章、评论等数据。

3. 业务逻辑处理:编写业务逻辑代码,实现用户注册、登录、文章发布、评论等功能。

3.3 部署与测试

1. 部署:将项目部署到服务器,如阿里云、腾讯云等。

2. 测试:对系统进行功能测试、性能测试、安全测试等,确保系统稳定运行。

四、搜索引擎优化

1. 关键词优化:在文章中合理使用关键词,提高文章的相关性。

2. 页面优化:优化页面结构,提高页面加载速度。

3. 内容原创:发布原创内容,提高文章质量。

4. 链接优化:合理设置内部链接和外部链接,提高网站权重。
HTML博客系统是一种轻量级、易于搭建的博客平台,
作者 小编
相关推荐
教程资讯
教程资讯排行