jquery easyui 系统,构建高效的前端系统
时间:2024-11-08 来源:网络 人气:
深入探索 jQuery EasyUI:构建高效的前端系统

一、jQuery EasyUI 简介

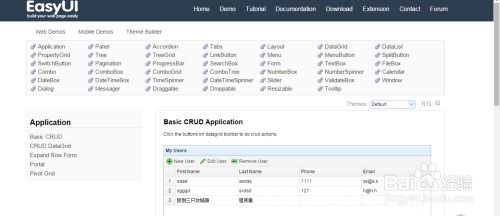
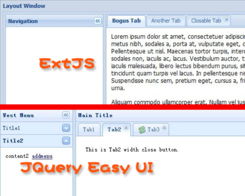
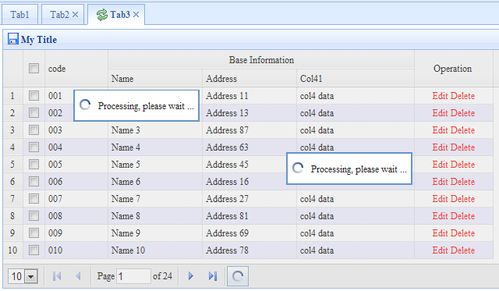
jQuery EasyUI 是一款基于 jQuery 的用户界面插件库,它提供了一系列的 UI 组件,如布局、窗口、数据网格、表单控件等,使得网页开发变得更加简单快捷。EasyUI 的核心目标是简化前端开发,让开发者能够更专注于业务逻辑的实现,而不是界面细节。
二、jQuery EasyUI 的优势

1. 简单易用:EasyUI 的组件设计简洁,易于上手,即使是初学者也能快速掌握。
2. 功能丰富:EasyUI 提供了丰富的组件库,涵盖了常见的用户界面元素,满足各种需求。
3. 美观大气:EasyUI 的组件设计简洁大方,样式优美,能够打造出时尚美观的界面。
4. 跨平台兼容:EasyUI 兼容各种主流浏览器,包括 Chrome、Firefox、Safari、Edge 等。
三、jQuery EasyUI 的应用场景

1. 企业级应用:EasyUI 的组件设计简洁大方,适用于企业级应用,如企业网站、管理系统等。
2. 移动应用:EasyUI 支持跨平台移动开发,适用于移动端应用,如手机网站、移动应用等。
3. 个人网站:EasyUI 的组件丰富,适用于个人网站,如博客、论坛、个人主页等。
四、如何利用 jQuery EasyUI 构建高效前端系统

1. 选择合适的组件:根据实际需求,选择合适的 EasyUI 组件,如布局、窗口、数据网格等。
2. 整合第三方库:EasyUI 支持整合第三方库,如 jQuery Validation、jQuery Form 等,以增强系统的功能。
3. 自定义插件:针对特定场景,可以创建自定义 EasyUI 插件,以满足特殊需求。
4. 优化性能:合理使用 EasyUI 组件,避免过度依赖,以优化系统性能。
五、jQuery EasyUI 的扩展与定制

1. 创建自定义插件:通过编写 JavaScript 代码,实现新的 UI 组件或功能。
2. 整合第三方库:将第三方库与 EasyUI 结合,以扩展其功能。
3. 主题化设计:EasyUI 支持主题化设计,可以根据实际需求定制主题样式。
jQuery EasyUI 作为一款功能强大的 UI 框架,在构建高效前端系统中发挥着重要作用。通过深入理解 EasyUI 的特点、应用场景以及扩展定制方法,开发者可以更好地利用 EasyUI 来提升前端系统的开发效率,打造出美观、易用、高效的前端界面。
相关推荐
教程资讯
教程资讯排行