oa办公系统页面设计,打造高效、便捷的办公体验
时间:2024-10-30 来源:网络 人气:
OA办公系统页面设计:打造高效、便捷的办公体验

随着信息技术的飞速发展,办公自动化系统(OA)已成为企业提高工作效率、降低运营成本的重要工具。OA系统的页面设计直接影响到用户体验和系统使用效率。本文将探讨OA办公系统页面设计的关键要素,旨在帮助设计师打造高效、便捷的办公体验。
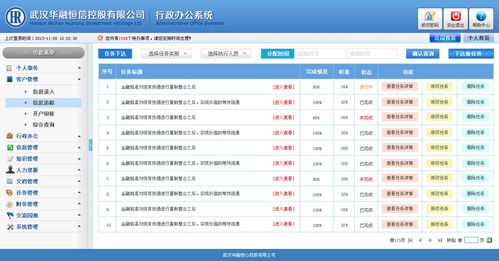
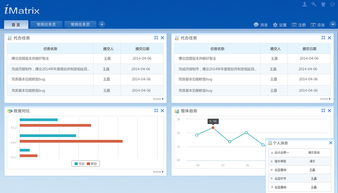
一、页面布局与导航

页面布局是OA系统页面设计的基础,合理的布局能够提升用户的使用体验。
1.1 顶部导航栏
顶部导航栏通常包含系统名称、用户头像、搜索框、消息提示等元素。设计时应确保导航栏简洁明了,便于用户快速找到所需功能。
1.2 左侧菜单栏
左侧菜单栏是用户进入各个功能模块的入口。设计时应遵循以下原则:
分类清晰:将功能模块按照业务逻辑进行分类,方便用户查找。
层次分明:菜单栏应具有清晰的层次结构,避免用户迷失方向。
折叠展开:对于功能较多的模块,可采用折叠展开的方式,节省页面空间。
1.3 右侧快捷操作栏
右侧快捷操作栏可以放置常用功能或快捷入口,如新建文档、审批流程等。设计时应注意以下要点:
突出重点:将常用功能放在显眼位置,方便用户快速操作。
图标清晰:使用简洁易懂的图标,提高用户识别度。
二、色彩搭配与视觉元素

色彩搭配和视觉元素对页面设计至关重要,合理的运用能够提升页面美观度和用户体验。
2.1 色彩搭配
色彩搭配应遵循以下原则:
和谐统一:选择与品牌形象相符的色彩,保持整体风格一致。
对比鲜明:使用对比鲜明的色彩,突出重点信息。
舒适度:选择柔和的色彩,避免过于刺眼的颜色。
2.2 视觉元素
图标简洁:使用简洁易懂的图标,避免过于复杂的图形。
图片清晰:使用高质量的图片,确保视觉效果。
动画适度:合理运用动画效果,提升页面活力,但避免过度使用。
三、交互设计

交互设计是OA系统页面设计的关键,合理的交互设计能够提升用户的使用体验。
3.1 操作便捷
简化操作流程:将复杂操作分解为简单步骤,降低用户操作难度。
提供快捷键:为常用操作提供快捷键,提高操作效率。
3.2 反馈及时
操作成功提示:在操作成功后,给予用户明确的提示信息。
错误提示:在操作失败时,提供清晰的错误提示,方便用户纠正。
3.3 适应性
响应式设计:适应不同设备屏幕尺寸,确保页面在不同设备上均能正常显示。
兼容性:确保系统在不同浏览器和操作系统上均能正常运行。
OA办公系统页面设计是提升企业办公效率的关键环节。通过合理的页面布局、色彩搭配、交互设计等手段,可以打造出高效、便捷的办公体验。设计师应关注用户需求,不断优化页面设计,为企业提供更好的办公解决方案。
相关推荐
教程资讯
教程资讯排行