js取系统时间函数是, JavaScript Date 对象简介
时间:2024-10-26 来源:网络 人气:
JavaScript获取系统时间函数详解
在Web开发中,显示系统时间是一个常见的功能。JavaScript提供了丰富的API来获取和操作时间,这使得在网页上显示实时时间变得简单快捷。本文将详细介绍如何使用JavaScript编写一个获取系统时间的函数,并探讨其在实际应用中的使用方法。
JavaScript Date 对象简介

在JavaScript中,`Date`对象是处理日期和时间的核心。通过创建一个`Date`对象,我们可以获取当前的日期和时间,或者创建一个表示特定日期和时间的对象。
```javascript
var now = new Date();
上述代码创建了一个`Date`对象,它表示当前的时间。
获取系统时间的核心方法

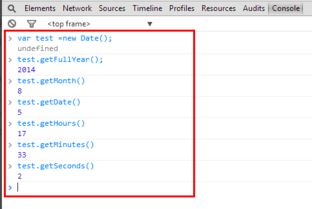
`Date`对象提供了多种方法来获取日期和时间的不同部分:
- `getFullYear()`:获取四位数的年份。
- `getMonth()`:获取月份(0-11,0代表1月)。
- `getDate()`:获取月份中的日(1-31)。
- `getHours()`:获取小时(0-23)。
- `getMinutes()`:获取分钟(0-59)。
- `getSeconds()`:获取秒(0-59)。
- `getMilliseconds()`:获取毫秒(0-999)。
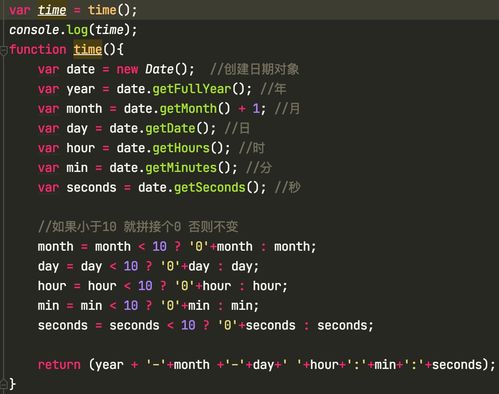
以下是一个简单的函数,用于获取当前时间的年、月、日、时、分、秒:
```javascript
function getCurrentTime() {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1; // 月份从0开始,所以需要加1
var date = now.getDate();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
return year + '-' + month + '-' + date + ' ' + hours + ':' + minutes + ':' + seconds;
格式化日期和时间

在实际应用中,我们通常需要将日期和时间格式化为特定的格式。JavaScript的`toLocaleString()`方法可以帮助我们实现这一点。
```javascript
var now = new Date();
var formattedDate = now.toLocaleString(); // 默认格式
var formattedDate = now.toLocaleDateString(); // 仅日期
var formattedDate = now.toLocaleTimeString(); // 仅时间
实时显示系统时间

为了在网页上实时显示系统时间,我们可以使用`setInterval()`函数来周期性地调用一个函数,并更新显示的时间。
```javascript
function displayTime() {
var time = getCurrentTime();
document.getElementById('timeDisplay').innerText = time;
// 设置定时器,每秒更新一次时间
setInterval(displayTime, 1000);
在HTML中,你需要一个元素来显示时间:
```html
相关推荐
教程资讯
教程资讯排行