html5 聊天系统,HTML5聊天系统的构建方法
时间:2024-10-11 来源:网络 人气:
HTML5 聊天系统:构建现代网络沟通的桥梁
HTML5聊天系统的构建方法

HTML5聊天系统的构建主要涉及以下几个步骤:
选择合适的聊天框架
设计聊天界面
实现聊天功能
测试与优化
选择合适的聊天框架

Socket.IO
WebSocket
SignalR
WebRTC
这些框架都支持实时通信,但具体选择哪个框架需要根据项目需求和开发环境来决定。
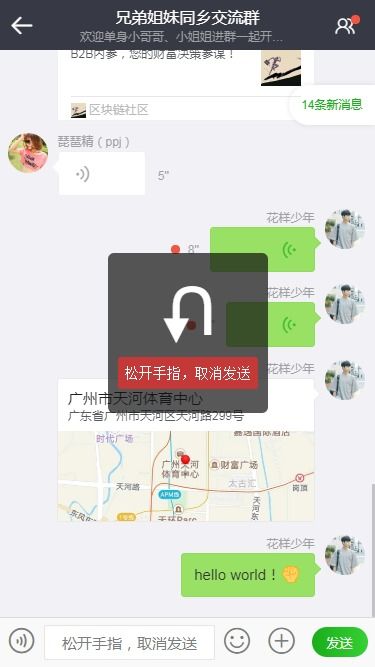
设计聊天界面

聊天界面是用户与系统交互的主要界面,设计时应注重以下方面:
简洁明了的布局
美观的视觉效果
易用性
兼容性
可以使用HTML5、CSS3和JavaScript等技术来实现聊天界面的设计。
实现聊天功能

聊天功能主要包括以下几方面:
发送和接收消息
表情和图片发送
群聊和私聊
消息记录和搜索
实现聊天功能需要使用JavaScript和聊天框架提供的API进行编程。
测试与优化

在聊天系统开发完成后,需要进行全面的测试,以确保系统稳定、高效地运行。测试内容包括:
功能测试
性能测试
兼容性测试
安全性测试
根据测试结果对系统进行优化,提高用户体验。
HTML5聊天系统的优势

HTML5聊天系统具有以下优势:
跨平台:HTML5聊天系统可以在各种设备上运行,包括PC、平板和手机等。
实时通信:支持实时消息发送和接收,提高沟通效率。
易于开发:使用HTML5技术,开发周期短,成本较低。
安全性高:采用加密技术,保障用户隐私和数据安全。
HTML5聊天系统作为一种新兴的沟通工具,具有广泛的应用前景。通过本文的介绍,相信读者对HTML5聊天系统的构建方法、特点和优势有了更深入的了解。在今后的工作中,我们可以根据实际需求,选择合适的聊天框架和开发技术,打造出功能强大、用户体验良好的HTML5聊天系统。
参考文献

相关推荐
教程资讯
教程资讯排行