div模拟下拉菜单select控件模块,select控件
时间:2024-10-04 来源:网络 人气:
使用div模拟下拉菜单select控件模块的实践指南
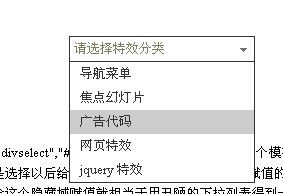
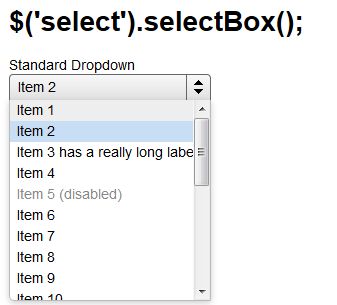
在网页设计中,下拉菜单(select控件)是一种常见的交互元素,用于提供一组选项供用户选择。默认的HTML select控件在样式和功能上可能无法满足所有设计需求。本文将详细介绍如何使用div元素模拟select控件,实现一个功能丰富且美观的下拉菜单。
一、背景介绍

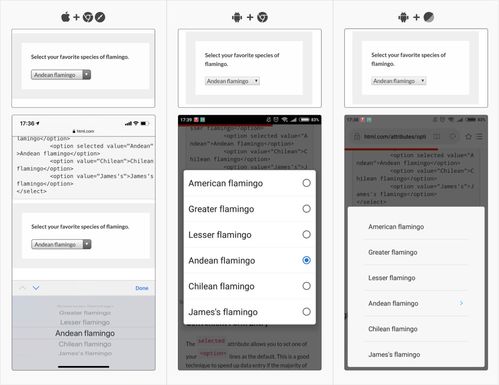
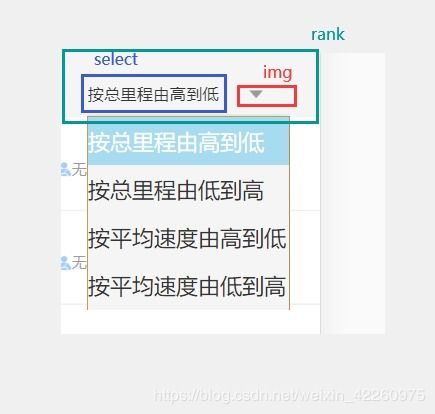
传统的HTML select控件在样式定制上存在一定的局限性,例如无法直接添加图片、自定义样式等。为了解决这个问题,我们可以通过div、ul、li等HTML元素结合CSS和JavaScript来实现一个自定义的下拉菜单。
二、实现步骤

2.1 准备工作

我们需要准备以下元素:
- 一个div元素作为下拉菜单的容器。
- 一个input元素作为触发下拉菜单的按钮。
- 一个ul元素作为下拉菜单的选项列表。
- 每个选项由一个li元素表示。
2.2 CSS样式

接下来,我们需要为这些元素添加CSS样式,以实现下拉菜单的外观和交互效果。
```css
/ 下拉菜单容器样式 /

.select {
position: relative;
display: inline-block;
/ 触发按钮样式 /

.select input {
width: 100px;
height: 30px;
padding: 5px 10px;
border: 1px solid ccc;
border-radius: 5px;
cursor: pointer;
/ 下拉菜单样式 /

.select ul {
position: absolute;
top: 35px;
left: 0;
width: ;
border: 1px solid ccc;
border-top: none;
border-radius: 5px;
list-style: none;
display: none;
/ 选项样式 /

.select ul li {
padding: 10px;
cursor: pointer;
/ 选中项样式 /

.select ul li.active {
background-color: f0f0f0;
2.3 JavaScript交互

我们需要使用JavaScript来实现下拉菜单的交互效果。
```javascript
// 获取元素
var select = document.querySelector('.select');
var input = select.querySelector('input');
var ul = select.querySelector('ul');
// 显示下拉菜单
input.addEventListener('click', function() {
ul.style.display = 'block';
// 隐藏下拉菜单
document.addEventListener('click', function(e) {
if (!select.contains(e.target)) {
ul.style.display = 'none';
// 选择选项
ul.addEventListener('click', function(e) {
if (e.target.tagName === 'LI') {
input.value = e.target.textContent;
ul.style.display = 'none';
三、优化与扩展

3.1 添加搜索功能

为了提高用户体验,我们可以为下拉菜单添加搜索功能,让用户能够快速找到所需的选项。
3.2 支持图片显示

通过修改选项的HTML结构,我们可以将图片与文字一起显示在选项中。
3.3 实现多级菜单

通过嵌套ul元素,我们可以实现多级菜单,满足更复杂的场景需求。
使用div模拟下拉菜单select控件模块,可以帮助我们实现更美观、更灵活的下拉菜单。通过本文的实践指南,相信您已经掌握了使用div模拟下拉菜单的方法。在实际应用中,可以根据需求对样式和功能进行扩展,以满足更多场景的需求。
相关推荐
教程资讯
教程资讯排行