js判断ios还是安卓系统,如何快速判断设备是iOS还是安卓系统
时间:2025-03-01 来源:网络 人气:
你有没有想过,当你打开一个网页或者一个APP时,它怎么就知道你是在用苹果手机还是安卓手机呢?是不是觉得神奇?其实,这背后有一个小秘密,那就是JavaScript(简称JS)的强大功能。今天,就让我带你一探究竟,看看JS是如何判断iOS还是安卓系统的!
一、JS的“火眼金睛”:navigator.userAgent

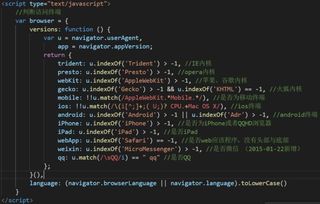
首先,我们要了解一个神奇的属性——navigator.userAgent。这个属性就像JS的火眼金睛,能够识别出浏览器的品牌、版本、操作系统等信息。当你打开一个网页或者APP时,它会自动获取你的浏览器信息,然后进行分析。
二、正则表达式:JS的“侦探工具”

接下来,我们要借助一个强大的工具——正则表达式。正则表达式就像JS的侦探工具,可以帮助我们从navigator.userAgent中提取出有用的信息。通过匹配特定的字符串,我们可以判断出你是在使用iOS还是安卓系统。
三、iOS和安卓的“身份证”

那么,iOS和安卓系统都有哪些“身份证”呢?以下是一些常见的标识:
- iOS:iPhone、iPad、iPod touch等设备通常包含“iPhone”、“iPad”、“iPod”等关键词。
- Android:Android设备通常包含“Android”或“Adr”等关键词。
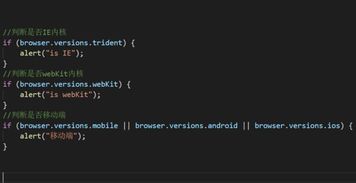
四、JS判断iOS和安卓的代码示例
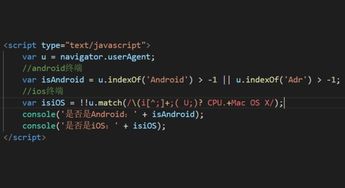
下面是一个简单的JS代码示例,展示了如何判断iOS和安卓系统:
```javascript
var userAgent = navigator.userAgent;
var isAndroid = userAgent.indexOf('Android') > -1 || userAgent.indexOf('Adr') > -1;
var isiOS = !!userAgent.match(/(iPhone|iPod|iPad).OS [0-9_]+/);
if (isAndroid) {
console.log('当前是安卓设备');
} else if (isiOS) {
console.log('当前是iOS设备');
} else {
console.log('未知设备');
五、注意事项
在使用JS判断iOS和安卓系统时,需要注意以下几点:
1. navigator.userAgent可能会被篡改,导致判断结果不准确。
2. 部分设备可能存在多个操作系统,如双系统手机,需要根据实际情况进行判断。
3. 随着技术的发展,新的设备可能会出现,需要及时更新判断逻辑。
六、
通过本文的介绍,相信你已经对JS判断iOS和安卓系统有了更深入的了解。JavaScript的强大功能让我们能够轻松地识别设备类型,为用户提供更好的体验。希望这篇文章能对你有所帮助!
相关推荐
教程资讯
教程资讯排行